Après six semaines de résidence, voici l’heure du bilan de cette expérience nouvelle pour moi. Il est, comme on dit pudiquement, « mitigé ». J’ai mis en ligne à intervalle irrégulier des comptes-rendus sur les réseaux sociaux durant toute la résidence. Je les retranscris presque tous chronologiquement ci-dessous avant quelques réflexions plus introspectives en guise de conclusion.
Jour 1: Mon lieu de villégiature pour ces prochaines semaines.

Jour 5: Quand on teste « quelques paramètres vite fait à la main » parce que ça vaut pas le coup de créer une base de données pour des tests:
<img src='images/11.jpg' id='11' alt='11' data-sc='6' data-f='0' data-a='1' data-t='0'/>
<img src='images/8.jpg' id='8' alt='8' data-sc='4' data-f='0' data-a='0' data-t='1'/>
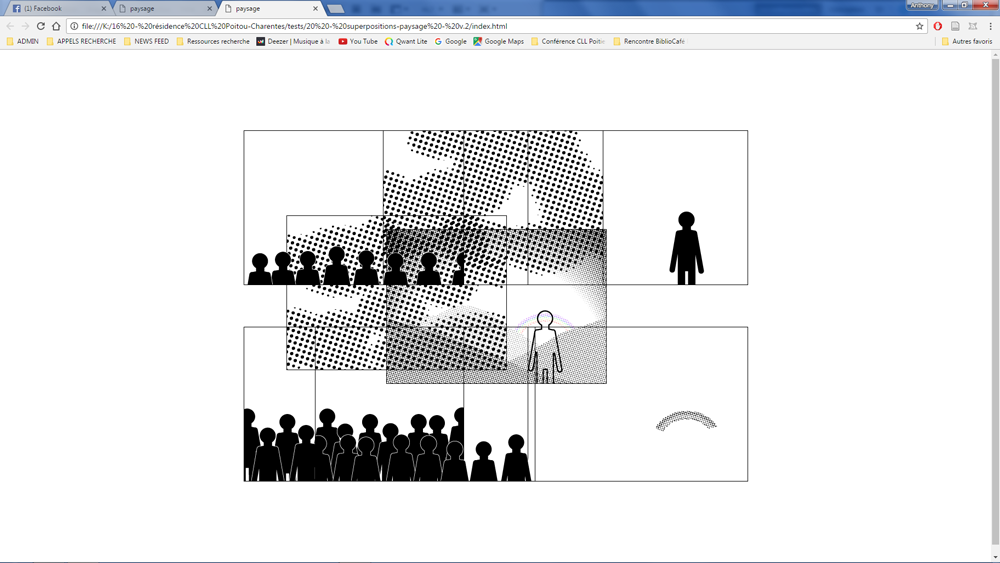
<img src='images/16.jpg' id='16' alt='16' data-sc='5' data-f='0' data-a='0' data-t='0'/>
<img src='images/5.jpg' id='5' alt='5' data-sc='4' data-f='1' data-a='0' data-t='0'/>
<img src='images/35.jpg' id='35' alt='35' data-sc='6' data-f='1' data-a='0' data-t='0'/>
<img src='images/17.jpg' id='17' alt='17' data-sc='5' data-f='0' data-a='0' data-t='0'/>
<img src='images/21.jpg' id='21' alt='21' data-sc='0' data-f='1' data-a='0' data-t='0'/>
<img src='images/9.jpg' id='9' alt='9' data-sc='2' data-f='0' data-a='0' data-t='0'/>
<img src='images/34.jpg' id='34' alt='34' data-sc='6' data-f='1' data-a='0' data-t='1'/>
<img src='images/27.jpg' id='27' alt='27' data-sc='1' data-f='0' data-a='0' data-t='0'/>
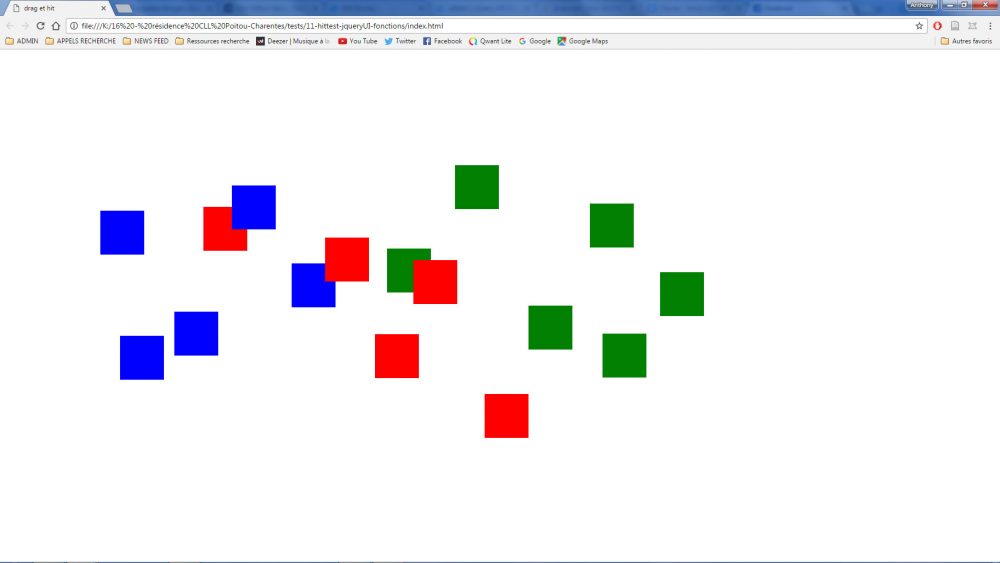
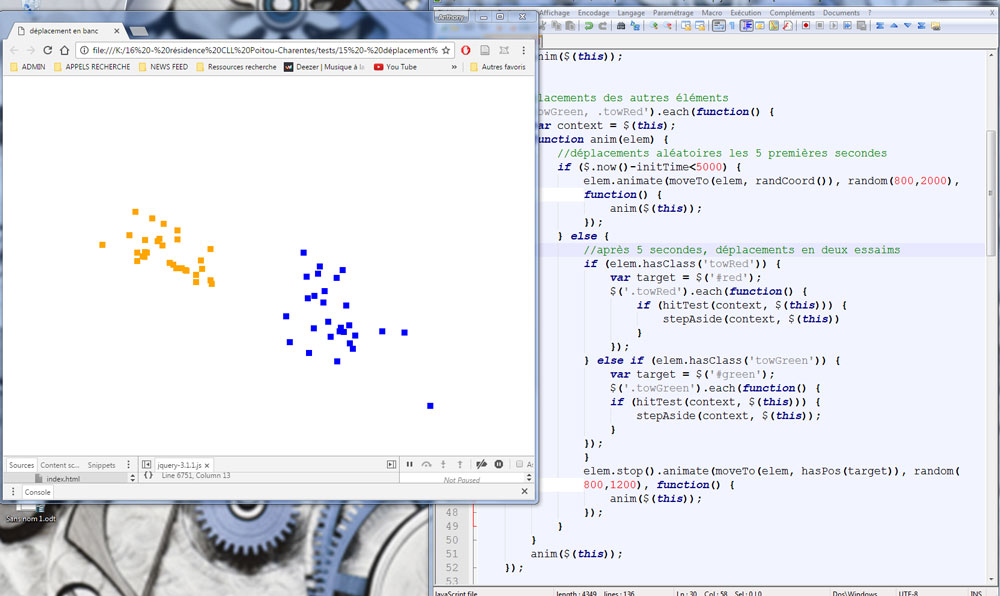
Jour 9: Imaginez un peu, mesdames et messieurs, une bande dessinée dont les cases, déplaçables, échangent tout ou partie de leurs propriétés et contenus lorsqu’elles entrent en collision? 9è jour de résidence du CLL: on en est là! (pour l’instant on se contente d’échange de couleur mais ça ouvre tellement de possibles narratifs!)

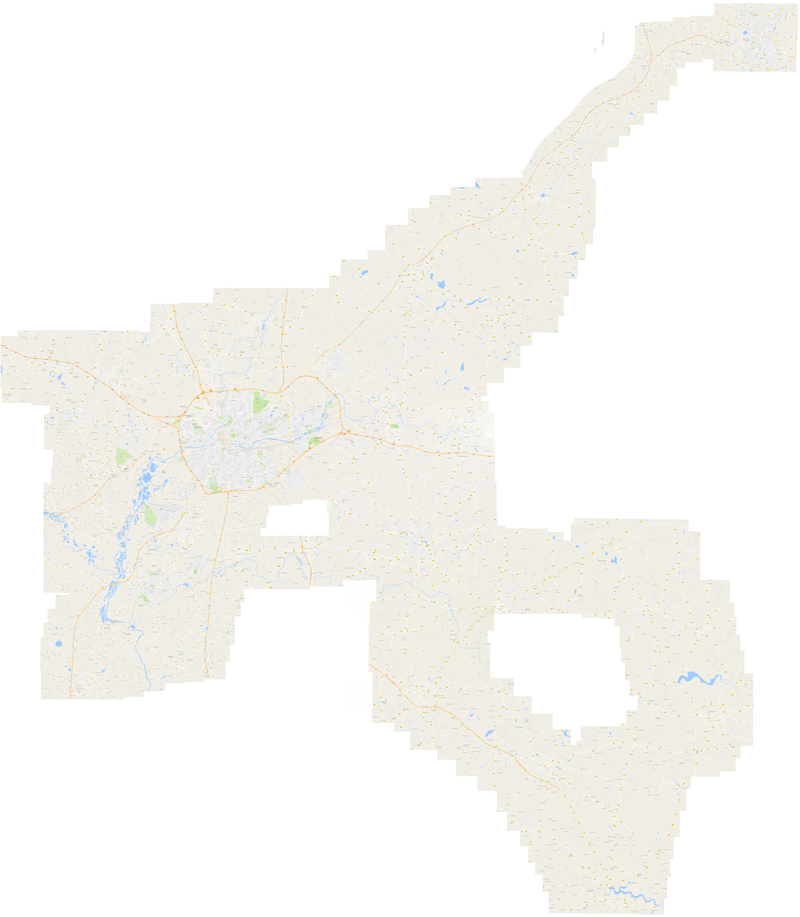
Jour 12: Terminé un basique: un déplacement en essaims. Le rapport avec la bd numérique?… Imaginez qu’on attribue des comportements autonomes aux éléments qui constituent une bande dessinée: cases, bulles, personnages, décors… Je continue donc ma « collecte » de dispositifs-dont-je-ne-comprends-pas-que-personne-ne-s’en-soit-encore-inspiré-pour-faire-une-bd! Suite au prochain épisode… (Un soupçon de fierté: script entièrement conçu sans regarder aucun modèle ni emprunter de bouts de code, et pour moi, ça veut dire beaucoup!)

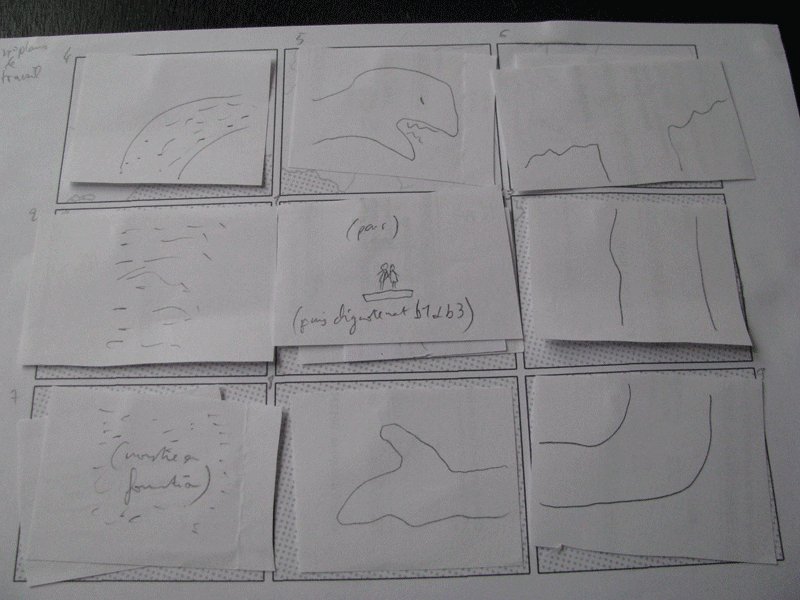
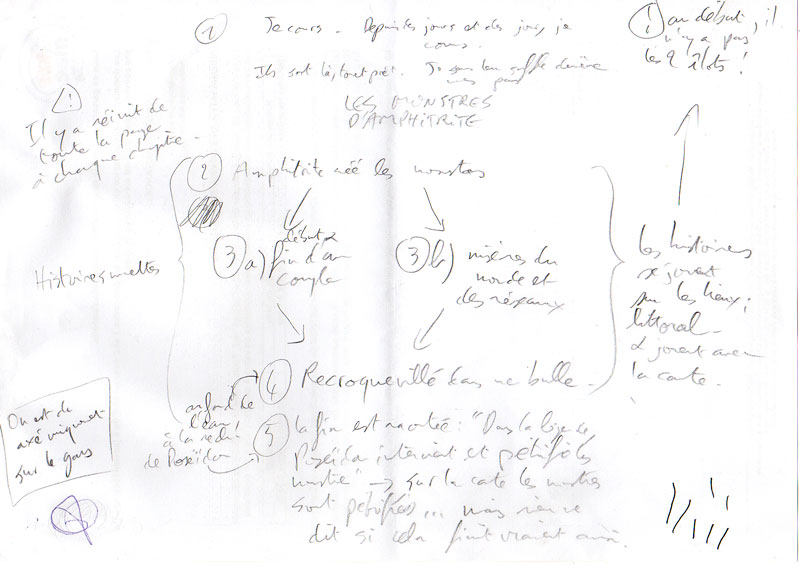
Jour 14: Un document que vous ne lirez pas mais qui comporte une liste de 8 projets de dispositifs, en premier bilan des expérimentations des deux premières semaines.

Jour 24: Mes « trucs & astuces »!

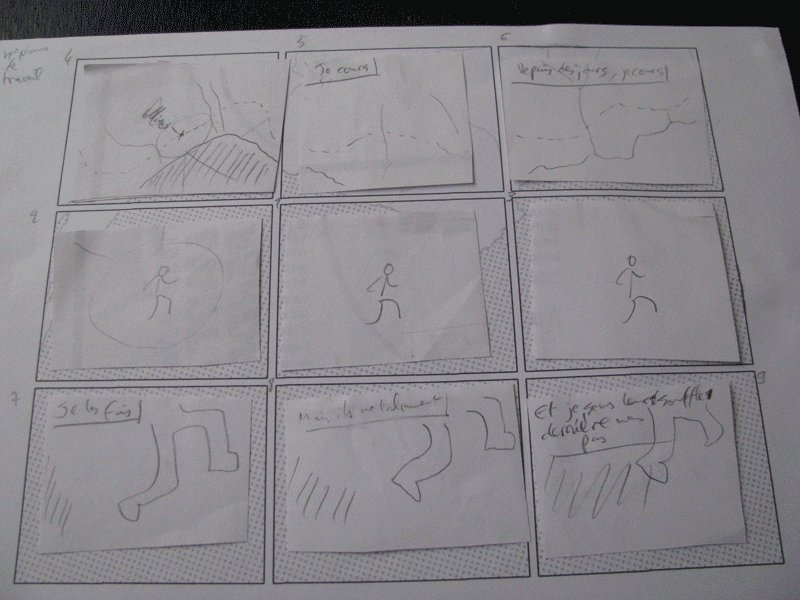
Jour 30: Ce soir, LANCEZ-MOI DES DEFIS ! Proposez-moi des situations avec deux personnages qui peuvent être représentées avec une seule image. Les personnages peuvent être en interaction (ex : A discute avec B, A pète les dents de B…) ou non (ex : A et B admirent la mer). Evitez si possible de répéter une situation donnée par une personne avant vous : si quelqu’un a proposé « A offre un bouquet de fleurs à B », une proposition comme « B offre une truelle à A » fera doublon. Soyez fous!

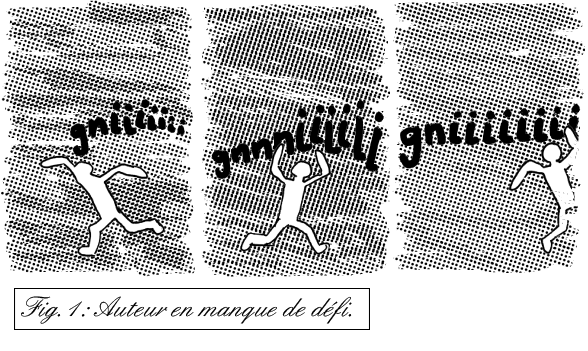
Jour 31: Le compte-rendu du jour est déprimant. Ca fait deux semaines que j’ai fini de constituer ma « boîte à dispositifs » pour le projet « Les Entropiques », et depuis rien de rien, je tourne en rond, mon cerveau est vide, rien ne vient… J’ai pu profiter de ce temps pour bosser sur d’autres choses qui étaient mises de côté depuis longtemps ou totalement imprévues (un plug-in jquery perso, mes planches pour le prochain numéro de Gorgonzola, une interview, me plonger dans certaines oeuvres) et faire des rencontres stimulantes, mais en ce qui concerne le projet qui motive ma venue ici, RIEN. J’en viens à me demander si le modèle de la résidence est bien adapté à mon fonctionnement. Il est beaucoup trop erratique : les choses viennent quand elles ont décidé de venir, elles ne se soucient pas de savoir si elles ont des dates bien précises à respecter. Ou peut-être ce blocage vient-il du fait que je sois venu ici non pour travailler sur un projet déjà clairement défini mais pour en commencer un nouveau? Le plus énervant là-dedans, ce n’est pas cette situation, c’est ce qui risque d’arriver, comme à chaque fois : vendredi 25, à la veille de mon départ, des tas d’idées fuseront dans tous les sens dans mon cerveau alors que je n’aurais plus avant longtemps d’occasions comme celle-là de pouvoir m’y consacrer !
(Ce compte-rendu a été suivi d’un long échange sur Facebook, dont un des fils de discussion a réunit Philippe Marcelé, Thierry Smolderen, Lou Rhin, Joseph Béhé et moi-même. J’y mentionnais mes blocages du moment, et que je rencontre par ailleurs trop souvent: autant je m’amuse comme un petit fou à imaginer toutes sortes de dispositifs interactifs, autant je n’ai rien à mettre dedans, pas de contenu, pas d’histoire, ils tournent à vide, et c’est angoissant! Il a donc été question des risques auxquels on s’expose dans une pratique artistique dite de « laboratoire », qui vise à explorer tout le potentiel d’un médium de manière artificielle et en oubliant souvent de le rattacher au sensible…)
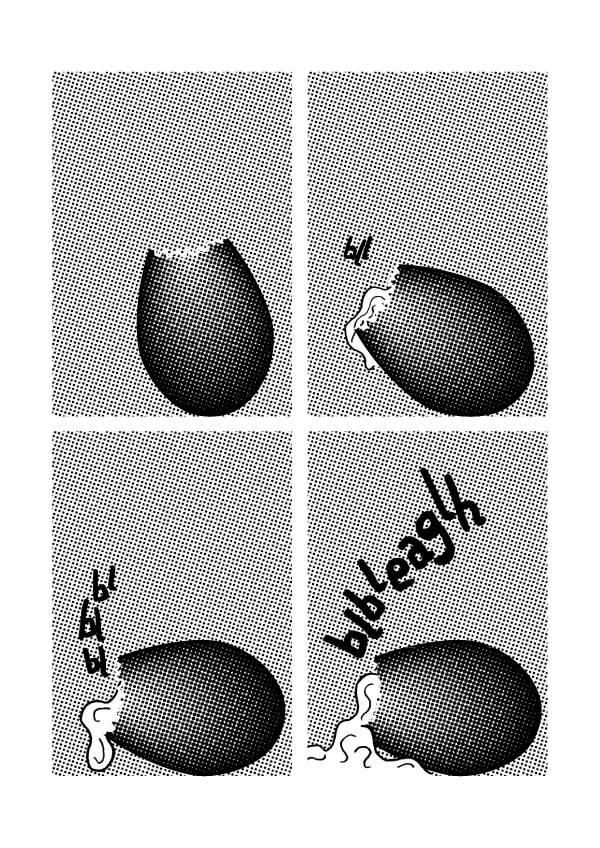
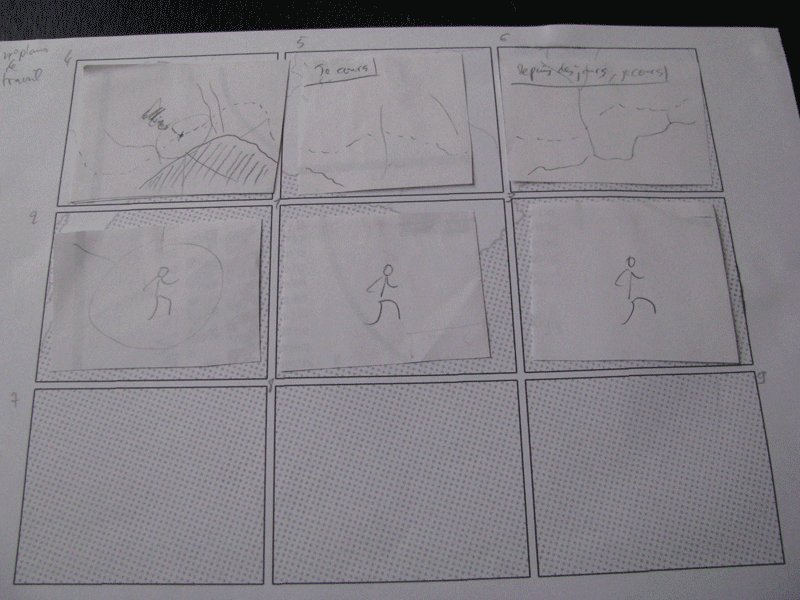
Jour 35: Imaginez une bande dessinée dont les cases comporteraient des zones transparentes et seraient (dés)empilables…

Jour 39 : Mon cerveau, cette vaste blague. On lui donne 6 semaines pour bosser sur un projet, il se braque. Et puis 3 jours avant la fin, 2h30 du mat’, un de ces déclics nocturnes dont il a le secret qui pourrait bien débloquer… un tout autre projet, coincé depuis l’été à sa trente-et-unième page.
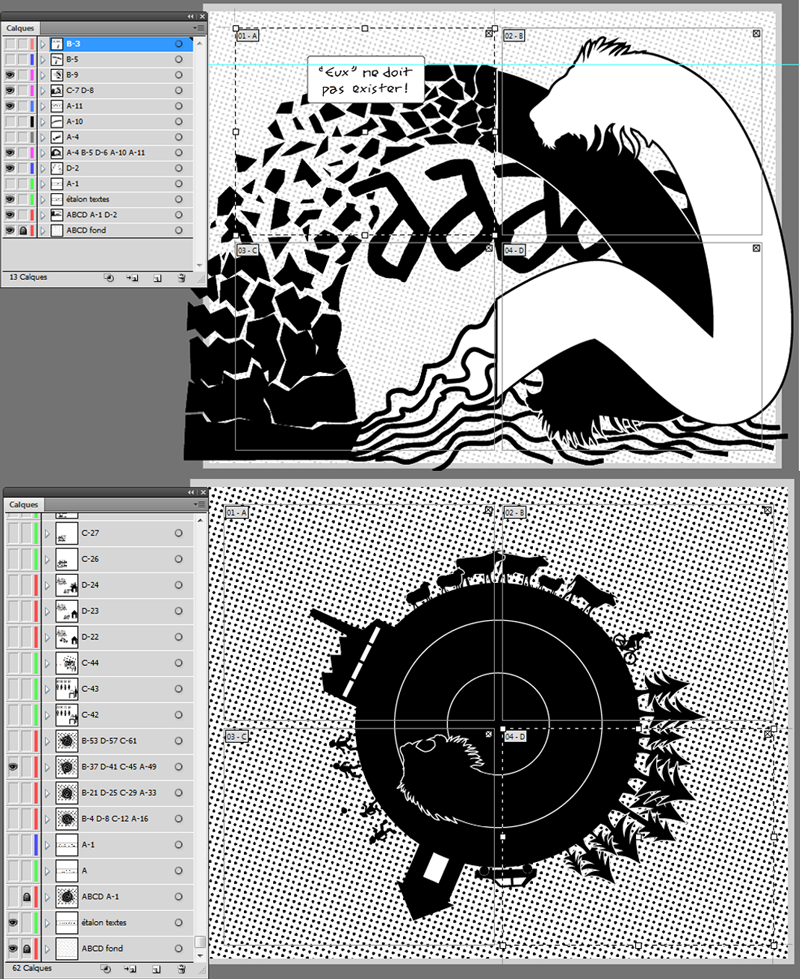
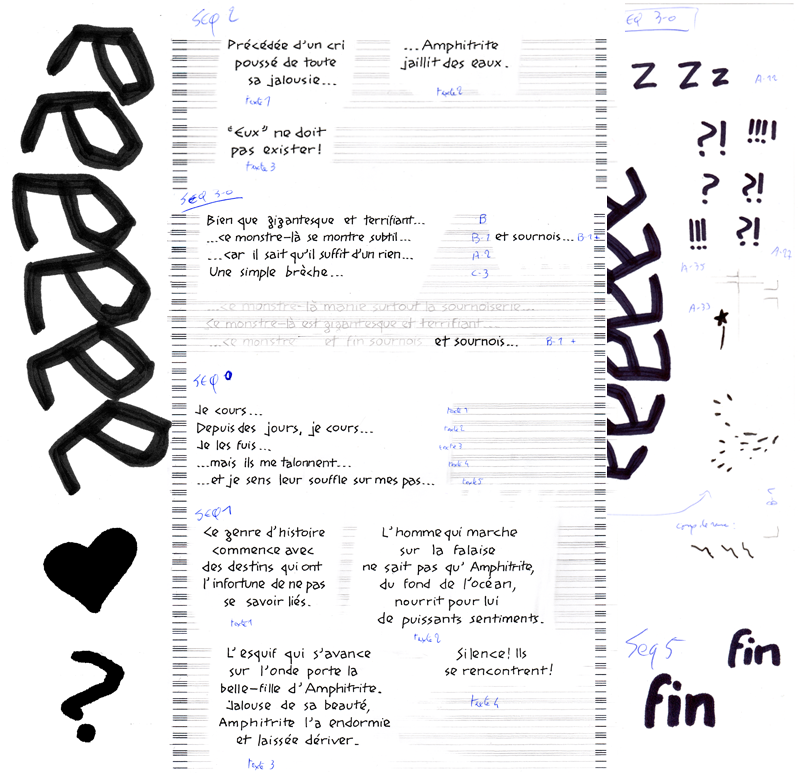
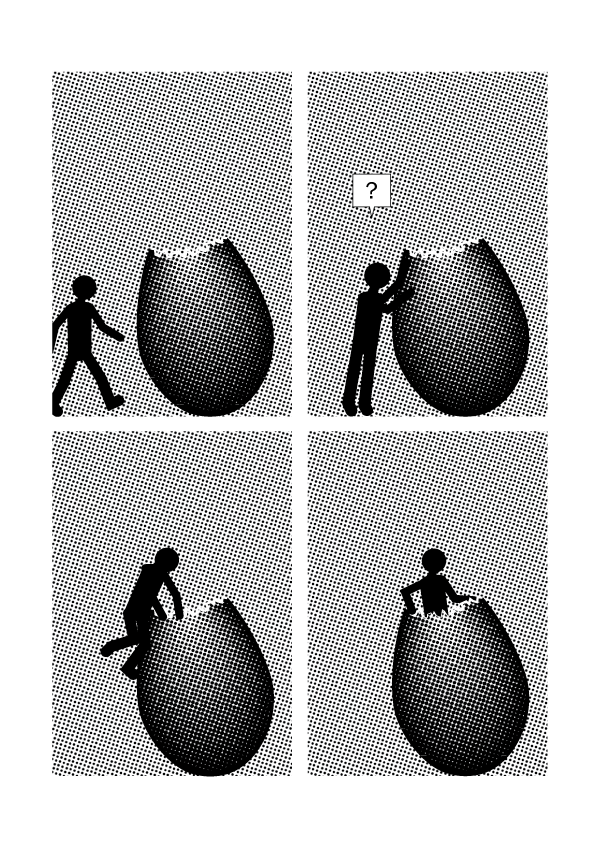
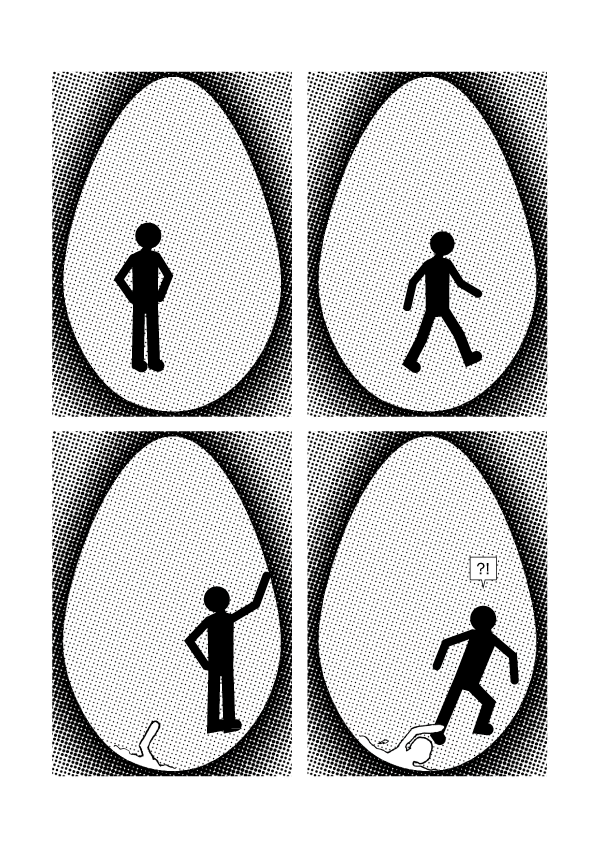
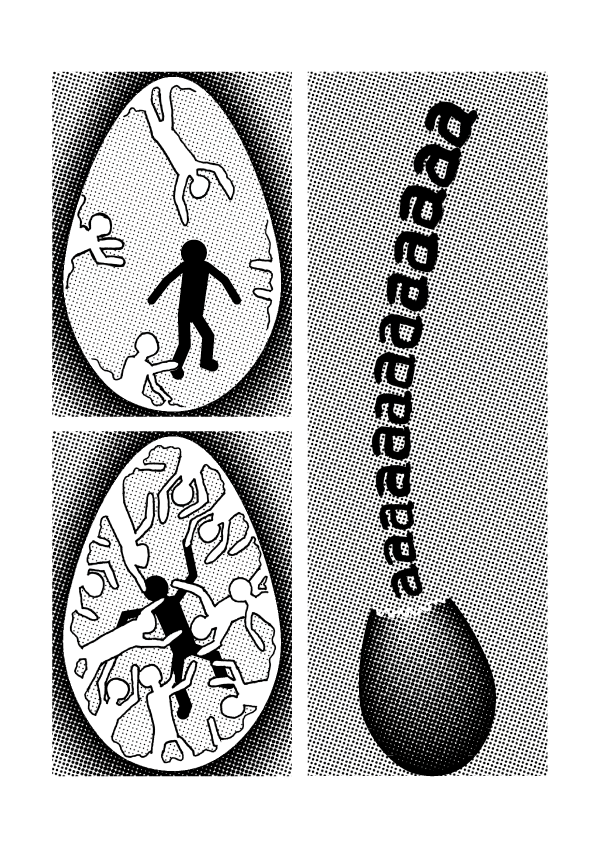
Jour 40: Dernier jour. Bon bah… une image du tout autre projet alors, vu que j’ai intégralement remanié ses 31 premières pages depuis hier.

Cette chronologie n’est pas exhaustive. Elle ne reprend pas l’intégralité des dispositifs testés ni les versions approfondies de certains de ceux présentés ici. De plus, elle ne rend compte que de ce qui est « montrable » à travers des images et pas de la réflexion. Le bilan reste malgré tout très mitigé car je n’ai pas su utiliser ce temps… Outre les raisons évoquées en jours 31 et 35, il faudrait en ajouter une plus personnelle: l’isolement à la campagne pour « trouver l’inspiration » n’était pas le bon format de résidence pour moi à cette période-là. Mais cela, je ne pouvais pas le prévoir au moment où j’ai accepté l’invitation du CLL il y a plusieurs mois! A défaut d’avoir « trouvé l’inspiration » pour Les Entropiques, j’ai quand même avancé sur des choses, connexes ou sans aucun lien (voir jours 31, 39 et 40). En ce qui concerne Les Entropiques, mon hypothèse de travail était beaucoup trop embryonnaire pour cette résidence. Même en forgeant des contraintes de création, celles-ci étaient encore trop vagues pour devenir « productrices », selon le terme consacré. Je rentre quand même avec une douzaine de nouveaux dispositifs interactifs auxquels je finirais bien par trouver une utilité (probablement de manière inattendue!) et le thème de l’entropie travaille toujours quelque part dans ma tête.