En attendant la suite du making-of, une nouvelle vidéo vient d’être postée sur la page de documentation autour des Monstres d’Amphitrite. Il s’agit d’une « lecture commentée », un peu à la manière des commentaires audio de réalisateurs sur les DVD. Vous pouvez donc la retrouver sur la page en question, mais je la poste également ci-dessous. (Je dois avouer ne pas avoir regardé le montage final.)
« Les Monstres d’Amphitrite » est en ligne!
Ma nouvelle bande dessinée numérique Les Monstres d’Amphitrite est en ligne ! Elle a été réalisée dans le cadre d’une commande par Mediatem – Réseau des médiathèques de Saint-Raphaël et Pays de Fayence dans le cadre d’un projet européen Erasmus+. C’est un récit assez court mais qui me tient à cœur dans la mesure où c’est, à ce jour, mon travail le plus personnel.
C’est par ici : Les Monstres d’Amphitrite
Une documentation autour du projet est également disponible sur le site de Mediatem à cette adresse. Cette page donne accès à un certain nombre de documents : interview en vidéo, présentation de la commande, résultats d’ateliers jeunesse, et bientôt commentaire de l’œuvre en vidéo. Bien sûr, le making-of entamé au début de l’année se poursuivra sur le blog dans les prochaines semaines.
N’hésitez pas à me faire part de vos remarques, notamment si vous repérez d’eventuels bugs. Bonne « lectacture » à tous !

En attendant les Monstres d’Amphitrite…
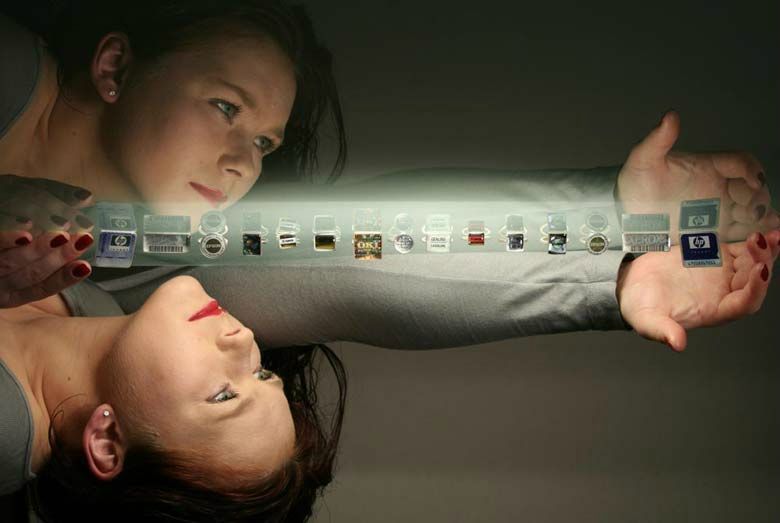
En attendant la sortie prochaine des Monstres d’Amphitrite et la suite du making-of, un strip qui en est extrait.

Les monstres d’Amphitrite, making-of d’une bande dessinée numérique (4): Codage de l’interface (2/2)
Quatrième billet de ce making-of et deuxième et dernière partie consacrée à la programmation de l’interface.
Pour rappel, je tente ici de répondre le plus simplement possible à une question que l’on m’a souvent posée : « comment ça marche tes trucs ? » et, collatéralement, « qu’est-ce que c’est, la programmation ? » Dans le dernier billet, j’ai répondu en disant : « c’est donner des ordres, des instructions à l’ordinateur ». Permettez-moi aujourd’hui de compléter : c’est donner des instructions à un ordinateur dans sa langue. Prenons un tout petit extrait du code utilisé dans Les Monstres d’Amphitrite :

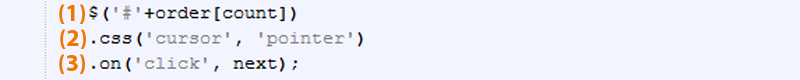
Dans ce bout de code, je m’adresse directement à l’ordinateur pour lui demander certaines choses. Je le fais dans sa langue (ou plutôt l’une de ses langues : il en connait plusieurs). C’est exactement la même chose que parler une autre langue, que parler anglais ou espagnol. Je peux même m’amuser à traduire ce bout de code en français, ligne par ligne, phrase par phrase. Ca dit : « s’il-te-plaît adorable ordinateur, peux-tu faire en sorte que lorsque je passe la souris sur la case n°x (1), le pointeur de la souris prenne la forme d’une main-au-doigt-pointant (2); et que lorsque je clique dessus, cela déclenche les opérations permettant de passer à la case suivante (3)? » La langue utilisée ici est Javascript, dans une forme simplifiée grâce au framework jQuery. Hé bien on peut filer la métaphore de la langue encore plus loin. La différence entre Javascript et jQuery est analogue à la différence qui existe entre les différents niveaux de langage. Javascript est littéralement le niveau châtié de la langue, et jQuery le niveau courant ou familier : formes et tournures abrégées, grammaire et syntaxe simplifiées.
Quand je rédige un script, je fais un vrai exercice de traduction, du français (langue dans laquelle je rédige, au brouillon, les séries d’instructions indivisibles dont je parlais dans le précédent billet) vers le Javascript. La traduction est possible dans les deux sens. (Toute cette réflexion a fait l’objet de la performance Cache-cache, en 2013, dont vous pouvez voir la vidéo en ligne).
Revenons-en au script et en particulier aux « fioritures » de l’interface. Et ça commence par une erreur de conception majeure. La partie principale du script, celle qui fait avancer l’histoire, était destinée à être la plus souple possible. Je voulais qu’elle puisse fonctionner quel que soit le nombre de case, quelless que soient leur position et leurs dimensions, de manière à ce que cela puisse resservir pour d’autres histoires, mais aussi pour d’autres personnes (servez-vous ! Vous pouvez utiliser librement ce code!). Je voulais également me réserver la possibilité de créer des parcours à choix multiples à l’intérieur de mon récit. Hé bien ça, j’aurais dû y penser en amont, dès le départ, car la logique de mon script s’est avérée totalement incompatible avec les parcours multiples. N’ayant eu aucune envie de tout reprendre à zéro, j’ai bricolé un truc qui fonctionne pour Les Monstres d’Amphitrite, mais qui n’a aucune souplesse. Le script qui suit est donc prévu pour un unique cas : en fin de chapitre, un certain nombre de choix de parcours peuvent être proposés (le maximum possible étant défini par le nombre de cases à l’écran); mais chaque parcours ne dure que le temps d’un chapitre, tous les parcours se rejoignent au chapitre suivant et il faut repasser par ce nœud commun avant de proposer à nouveau plusieurs choix. Comme vous le voyez, c’est vraiment pour un cas de figure unique…

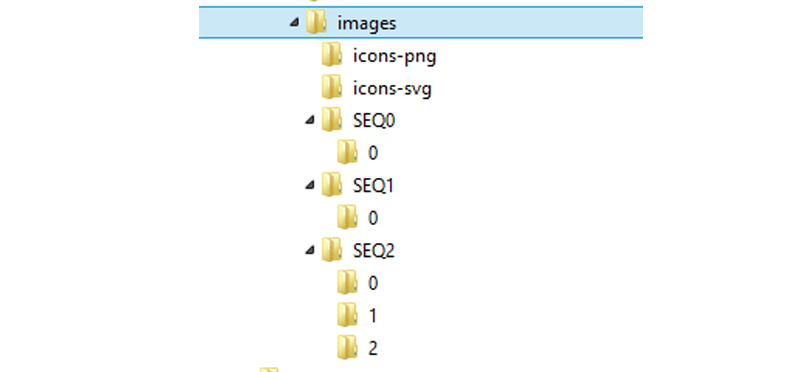
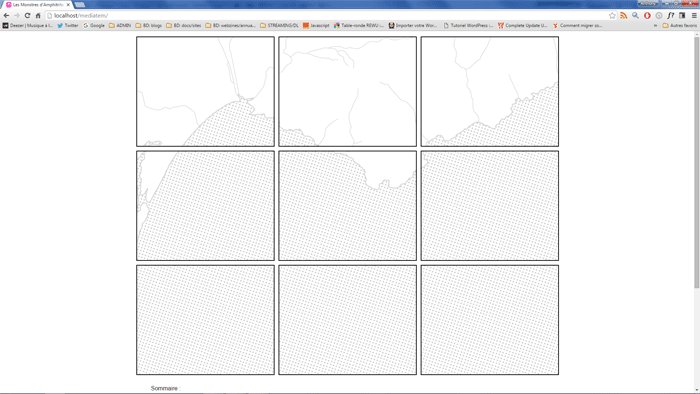
Ce bricolage a d’abord nécessité de revoir toute la hiérarchie du stockage des images en créant, dans chaque dossier d’images (un par chapitre, nommés ci-dessus « SEQ0 », « SEQ1 », etc.), un sous-dossier pour chaque branche possible dans le chapitre concerné (nommés « 0 », « 1 », « 2 », etc.).

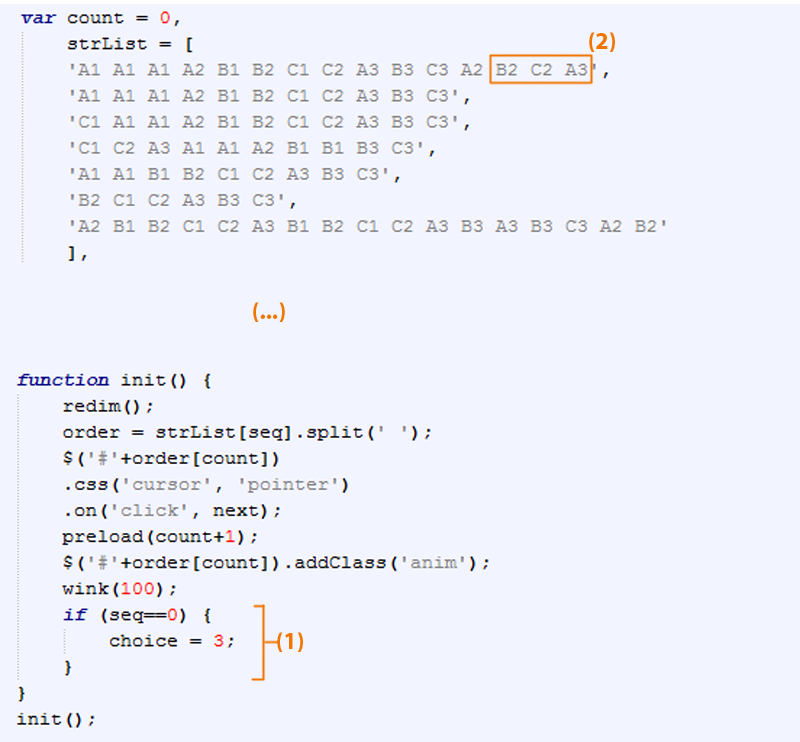
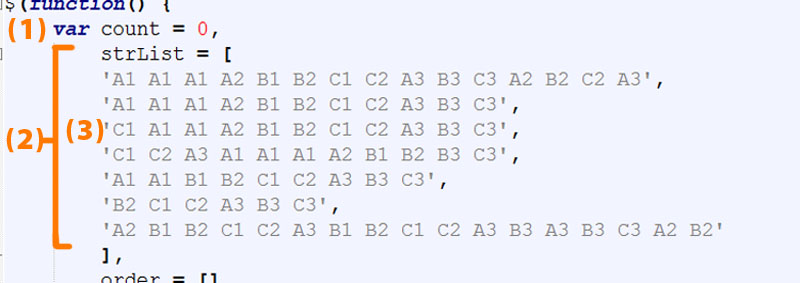
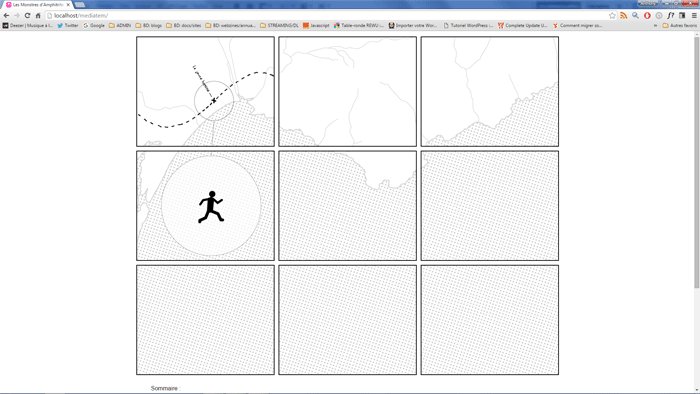
Lors de l’initialisation, on indique quels chapitres offrent plusieurs choix à la fin de leur lecture, et combien de choix ils offrent (1). Par exemple dans cette version, on a 3 choix à la fin du chapitre 1. (Pour paramétrer plusieurs chapitres, on aurait pu utiliser une structure switch…case à la place de la structure if.) Ce sont les x derniers emplacements de la liste qui seront cliquables simultanément. Par exemple ici, pour 3 choix de parcours en fin de chapitre 1, ce sont les emplacements B2, C2, et A3 qui seront cliquables et clignoteront de manière simultanée (2).

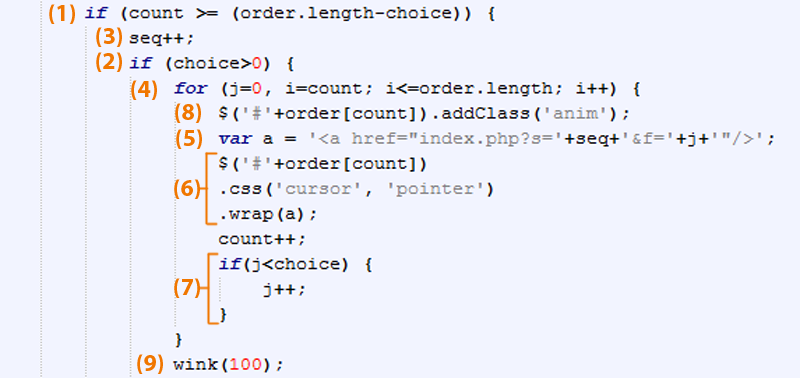
Dans le dernier billet, on avait vu ce qui se passait au moment du clic dans le cas où il n’y avait pas de changement de chapitre et dans le cas où il y avait un changement de chapitre sans choix de parcours. On avait laissé de côté le dernier cas de figure : ce qui se passe lors du clic si on est arrivé à la fin d’un chapitre (1) qui offre plusieurs choix de parcours (2). Dans ce cas :
(3) On indique que l’on change de chapitre.
(4) Pour chaque choix de parcours, on applique à chaque emplacement correspondant le traitement suivant :
(5) On définit un lien vers le bon chapitre.
(6) On transforme l’emplacement correspondant en lien tel que défini en (5) et on le rend cliquable.
(7) Ce compteur permet d’interrompre la procédure une fois que tous les emplacements nécessaires ont été traités.
(8) et (9) On fait clignoter les emplacements.
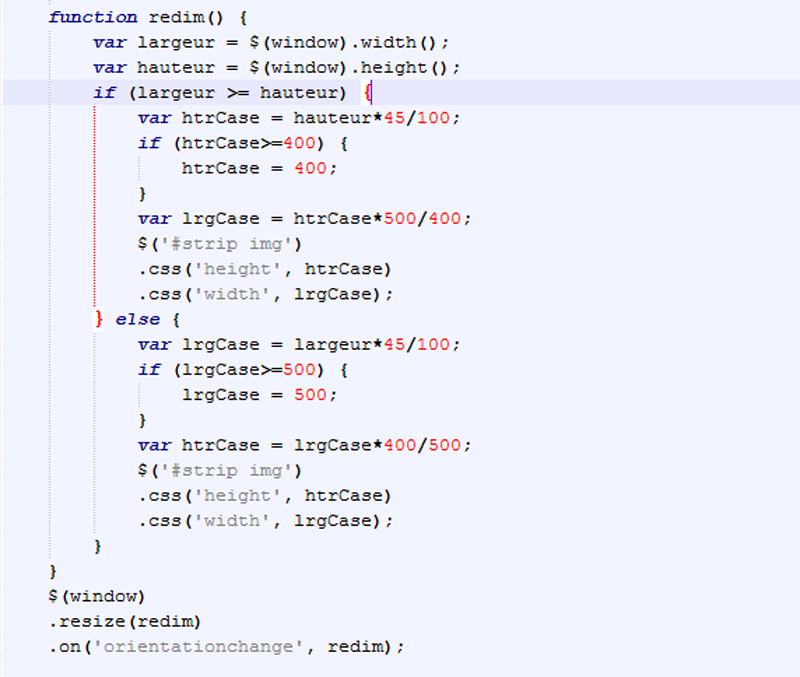
Il reste deux fioritures à voir. Je les commenterai rapidement mais sans les détailler cette fois. D’abord, une partie du script permet de redimensionner l’ensemble des images de manière à s’adapter à la taille du navigateur de chaque utilisateur :

Ce sont de simples calculs de proportionnalité (vous savez, le tableau en croix ou règle de trois). Remarquez que je rentre en « dur » les dimensions des images dans le code, car je les connais d’avance et qu’elles font toutes la même taille (là encore, ça ne vaut donc que pour ce projet-là). Cela évite de devoir demander au programme de détecter automatiquement les dimensions des images, avec les problèmes que ça ne manque jamais de poser en terme de détection de la fin du chargement de chaque image.
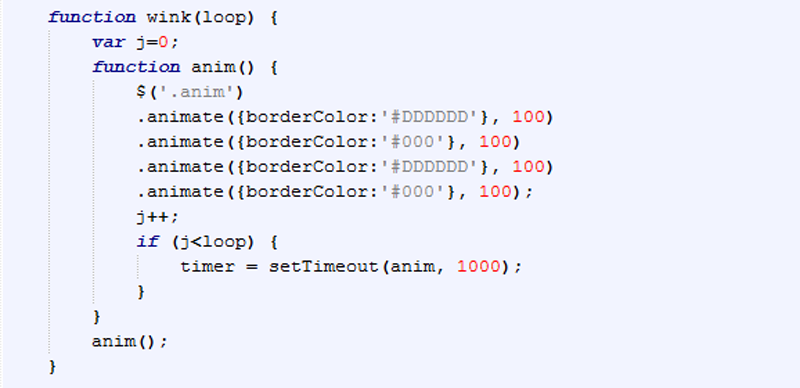
Enfin, pour finir, voici la fonction qui fait clignoter le contours des emplacements quand ils sont cliquables :

C’est une simple animation qui se répète en boucle un certain nombre de fois (En l’état actuel du projet, 100 fois au début du premier chapitre et quand il y a choix de parcours, 2 fois dans les autres cas).
Les monstres d’Amphitrite, making-of d’une bande dessinée numérique (3): Codage de l’interface (1/2)
Troisième billet de ce making-of : la création de l’interface . Autrement dit, je vais vous ouvrir le capot et vous montrer le moteur : le script principal de l’interface, celui qui rend la bande dessinée interactive. Deux billets ne seront pas de trop pour ce faire : celui-ci est consacré au cœur du dispositif, et le prochain sera consacré aux fioritures.
Evidemment, je vais parler programmation. Comme je ne voudrais pas vous dégoûter de suivre ce making-of dès le troisième billet, sachez qu’après ces deux-là consacrés à la programmation, je reviendrai à des aspects plus « conventionnels » : storyboard, dessin… Je vais parler programmation donc, mais je ne vais pas être trop technique. D’abord parce que je suis médiocre en ce domaine, petit bidouilleur dont les bricolages feront rire les développeurs avertis. Ensuite, et surtout, plus que détailler le code, je souhaite donner un aperçu de la logique qui peut présider à ce genre de création numérique, le processus qui mène des idées à la réalisation concrète. Bref, j’aimerais essayer d’apporter un début de réponse à celles et ceux qui ont pu me demander : « je comprends rien en informatique, comment ça marche tes trucs ? »
Avant d’entrer dans le script principal, deux mots sur la « mise en page ». C’est une seule et même page html qui affiche successivement chaque chapitre. Cette page est générée en php et utilise des paramètres passés dans l’url.
Vous n’avez rien compris ? Je reprends : le site ne comporte qu’une seule page. A chaque changement de chapitre, cette page est rechargée avec des contenus, images et caractéristiques différentes. Pour ce faire, je lui donne des consignes dans un autre langage (php), grâce auxquelles elle va aller chercher les bonnes images, au bon endroit et au bon moment.
Le script principal quant à lui est rédigé en langage Javascript, avec l’aide de jQuery. Aujourd’hui, on va s’intéresser exclusivement au cœur du programme, à savoir à la partie du script qui permet d’avancer de case en case et de chapitre en chapitre. La première étape consiste à définir ce que l’on veut obtenir exactement. En l’occurrence, on veut qu’au moment où le lecteur clique sur une case, le système affiche la case suivante au bon emplacement ou lance le chapitre suivant si on est arrivé en fin de chapitre. Remis dans le bon ordre, cela donne :
Lors du clic sur une case, le système doit :
1. Déterminer si on est arrivé en fin de chapitre.
2. Si oui : on change de chapitre.
3. Si non : on affiche la case suivante au bon emplacement.
Facile !
Toute la logique ensuite va consister à détailler ces réactions que l’on veut obtenir de l’interface en un nombre fini d’instructions indivisibles (comme une recette de cuisine). Je ne sais pas si les développeurs ont une méthode particulière, la mienne consiste en un élagage progressif. Je décompose chaque étape en une série de sous-étapes, puis je décompose chacune des sous-étapes obtenues en une nouvelle série de sous-étapes, et ainsi de suite, jusqu’à ne plus pouvoir subdiviser. Par exemple, pour afficher la case suivante au bon emplacement :
Lors du clic, déclenchement successif des actions suivantes :
1. Rendre non-cliquable la case sur laquelle on vient de cliquer.
2. Déterminer quel est le prochain emplacement.
3. Y afficher la case.
4. La rendre cliquable à son tour.
Puis on continue en subdivisant chacune de ces étapes en sous-étapes, et ainsi de suite, jusqu’à obtenir une succession d’instructions indivisibles. Par exemple, pour l’étape 2 ci-dessus, il faut :
1. Obtenir le numéro de la case à venir.
2. Aller dans la liste des emplacements du chapitre actuel et chercher l’item dont la position dans la liste correspond au numéro de la case à venir.
3. Afficher la prochaine image (qui a été préchargée en amont) dans l’emplacement désigné par l’item récupéré à l’étape 2.
L’utilisation de jQuery permet de réduire le nombre d’instructions : par exemple, l’étape 3 ci-dessus est indivisible avec jQuery, alors qu’elle nécessite une autre série de sous-étapes en Javascript pur.
Bref, vous savez maintenant ce que signifie « programmer » : décomposer l’ensemble des actions voulues en une séries d’instructions indivisibles et correctement ordonnées. Ce sont ces instructions que notre interface va suivre pour répondre correctement aux actions du lecteur. On peut maintenant jeter un œil à la partie principale du script (sans entrer dans les détails et subtilités) :

On va d’abord avoir besoin d’entrer certaines données dans le programme :
(1) Un compteur, permettant de compter les cases successives.
(2) Des listes définissant la succession des emplacements telles que déterminées par le storyboard. Il y a une liste par chapitre. Dans le fichier html, chaque emplacement porte un identifiant unique : ce sont ces identifiants que l’on utilise ici. Dans cette version, je les ai identifiés selon un quadrillage, comme à la bataille navale : A1, B1, C1 … A3, B3, C3. (Bien sûr, cette nomenclature est possible parce que la planche affichée est un gaufrier régulier. Il ne faudrait pas oublier que tout cela, c’est de la bande dessinée avant tout!)
(3) Par exemple, dans le troisième chapitre (3è liste), ce sont successivement les emplacements C1, puis A1, puis à nouveau A1, puis A2, etc. qui accueilleront une nouvelle case et deviendront cliquables.
Pour les connaisseurs de Javascript : j’aurais pu rédiger chaque liste sous forme de tableau mais ça aurait été une plaie en virgules et en guillemets, alors j’ai préféré des chaînes de caractères. Un peu plus loin dans le code, j’applique la méthode split() aux chaînes.
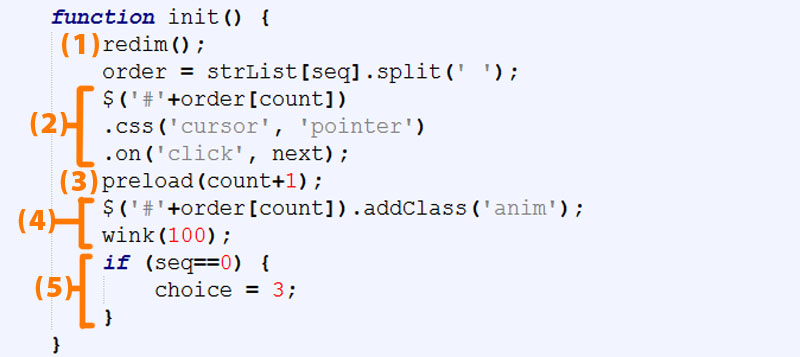
Continuons : il faut d’abord assurer le premier chargement de la page : c’est le rôle de la fonction init(). :

Au premier chargement de la page…
(1) …on redimensionne toute l’interface en fonction de la taille de la fenêtre du navigateur de l’utilisateur.
(2) …on rend cliquable le premier emplacement qui doit l’être.
(3) …on précharge la prochaine case à être affichée.
(4) …on a ici une première fioriture: on fait clignoter le contours du premier emplacement pour indiquer au lecteur qu’il est cliquable.
(5) …on a ici une seconde fioriture que je détaillerai la prochaine fois, mais que je dois signaler pour comprendre la suite : on indique si tel ou tel chapitre se termine en proposant plusieurs choix de parcours au lecteur.
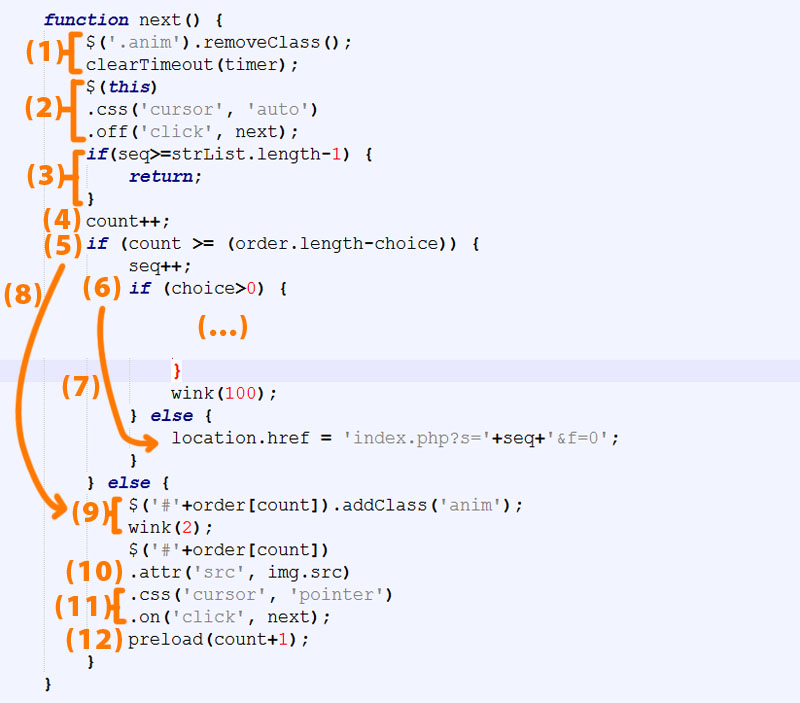
Et enfin, on arrive dans le cœur du dispositif, avec la fonction qui permet d’avancer, de case en case et de chapitre en chapitre:

Lorsque l’utilisateur clique sur la case qui clignote :
(1) …on stoppe le clignotement.
(2) …on rend non-cliquable la case qui vient d’être cliquée.
(3) …si on est arrivé à la fin du dernier chapitre, il ne se passe plus rien à partir de là (la suite du code ne sera pas « jouée »).
(4) …on indique que l’on passe à la case suivante.
(5) …si on est arrivé à la fin du chapitre…
(6) …et qu’il n’y a pas de parcours multiples…
(7) …on passe au chapitre suivant.
(5) …si on n’ est pas arrivé à la fin du chapitre…
(8) …on va poursuivre l’affichage successif des cases, comme suit :
(9) …on fait clignoter l’emplacement suivant,
(10) …on y affiche l’image prévue qui a été préalablement préchargée,
(11) …on le rend cliquable,
(12) …et enfin on précharge l’image qui vient après.
Voilà tout pour aujourd’hui ! N’hésitez pas à me faire des retours sur ce making-of, c’est une expérience que tout cela ! Et surtout, dites-moi si cela était assez clair (ou pas) pour des novices ? Merci !
Les monstres d’Amphitrite, making-of d’une bande dessinée numérique (2) : Choix techniques
Pendant que vous étiez tous ou presque à Angoulême, j’ai préparé la suite de ce making-of, où l’on entre dans le vif du sujet. En essayant de ne rien déflorer de l’histoire, je vais exposer les différentes raisons qui m’ont menées à choisir l’interface du projet.
D’abord quelle est-elle, cette interface ? Hé bien il s’agit d’un prolongement de certaines expériences passées. On peut la décrire en deux points : 1. les cases apparaissent ou se remplacent successivement sur la page-écran, 2. le lecteur doit cliquer sur la dernière case apparue pour afficher la suivante. Ce fonctionnement reprend le principe du chapitre « Bricolage » de Prise de tête, à la différence qu’il n’y a jamais de vide (il y a toujours une case déjà affichée). J’en avais également fait l’objet du workshop consacré à la bande dessinée numérique que je co-animais avec Mr Pimpant lors de Cultures Maison 2013. Malheureusement, le jeu n’avait pas « pris », et seul trois strips avaient été réalisés collectivement suivant cette interface, dont celui-ci, qui ébauchait un début de quelque chose d’intéressant.

Plusieurs raisons ont concourru au choix de cette interface, et donc de cette forme (car comme je le dis dans ma thèse, la forme du récit numérique est son interface : c’est pourquoi je parle depuis lors de « récit-interface »).
1. La première des raisons n’est pas la plus avouable, mais fait néanmoins partie des facteurs qui influent sur la création. Quand on m’a passé cette commande, je n’avais absolument aucun projet numérique dans les tiroirs. Or, on m’a laissé le champ libre… ce qui est rare et précieux, mais qui tombait mal ! Je me suis donc orienté vers une forme à l’intérieur de laquelle je pouvais facilement improviser et qui me guiderait dans cette improvisation. De fait, je me suis donné une contrainte formelle pour la création (doublée d’une contrainte thématique, j’y reviendrai une autre fois).
2. Liée à la raison précédente, la seconde raison est également pragmatique : pour ne pas perdre de temps avec les soucis techniques, cette interface avait le mérite d’être simple à réaliser. De plus, j’ai pu la programmer en amont, de manière à être libre d’expérimenter. Cela m’a permis de faire plusieurs tests, et m’a amené, en retour, à intervenir sur l’interface et à la modifier pour mieux répondre au fond quand les contours de l’histoire ont commencé à se dessiner plus clairement. Au final, c’est un aller-retour incessant entre le fond et la forme. Cela ne me serait pas permis si je ne prenais pas la main sur la technique en programmant moi-même mes interfaces, alors que c’est ça qui est vivifiant !
3. Etant donné le contexte d’improvisation, il me semblait que c’était une bonne occasion pour travailler de manière plus approfondie sur le dispositif narratif que j’appelle « planche évolutive ». Comme mentionné ci-dessus, j’avais mis en place ce dispositif par deux fois, dans Prise de tête et pour le workshop de Cultures Maison. C’est quelque chose que j’avais – et ai – encore envie d’explorer. Je pense qu’il y a pas mal à faire…
4. Ce qui m’amène à la quatrième raison, qui porte sur un point précis. On pourrait très bien me poser la question suivante : puisqu’il s’agit juste de faire apparaître des cases successivement, pourquoi imposer au lecteur d’aller cliquer sur telle case, puis sur telle autre ? Pourquoi ne pas se contenter d’un clic ou d’une touche du clavier, bref, pourquoi ne pas se contenter de faire un turbomédia ? Question d’autant plus pertinente que le turbomédia est précisément le dispositif qui m’a conduit à parler de « planche évolutive » . La première réponse, c’est que je souhaitais ménager la possibilité de proposer des choix de parcours au lecteur à l’intérieur de ce dispositif, impliquant la possibilité d’avoir plusieurs cases cliquables simultanément. La seconde réponse réside dans le fait de faire circuler le lecteur dans la page non seulement avec le regard, mais aussi avec la main (sur la souris ou sur l’écran tactile). Je pense que l’on peut tirer quelque chose de cette possibilité « ergodique » en terme de narration. D’ailleurs, dans les premiers essais, l’interface présentait une carte en fond des cases (cf. gif animé ci-dessus) : le lecteur, en cliquant d’un bout à l’autre de la planche, circulait ainsi « physiquement » dans les lieux de fiction. (Depuis ces premières versions, j’ai éliminé l’idée de la carte, mais j’exploite d’autres façons les déplacements de la main.)
Enfin, dernier choix, et non des moindres, celui de la technologie. Une nouvelle fois, j’ai jeté mon dévolu sur la forme du site web, et en conséquence des langages afférents (html, css, php, javascript). A l’heure où on ne cesse de chercher un format standard pour la bande dessinée numérique et que l’on voit apparaître des applications dédiées, on oublie que cela fait plus de vingt ans que texte et image s’épanouissent parfaitement dans le site web. Je persiste à dire que la bande dessinée numérique n’a pas besoin d’autre « format » que le site web, qui allie souplesse de la page blanche et accessibilité sur toute plate-forme dans le navigateur!
Je crois que je n’oublie rien… Prochain billet : la programmation !
Les monstres d’Amphitrite, making-of d’une bande dessinée numérique (1) : Mot d’introduction
Pour démarrer cette nouvelle année, je travaille sur une nouvelle bande dessinée numérique, intitulée Les monstres d’Amphitrite. Il s’agit d’une commande de Médiatem, réseau des médiathèques des pays de Fayence et Saint-Raphaël. C’est donc un travail rémunéré. Ce n’est pas rien de le dire, d’abord car c’est la première fois que je serai rémunéré pour une bande dessinée numérique, et ensuite parce que la bande dessinée numérique cherche toujours son modèle économique et que cette absence de modèle a rendu les choses un peu délicates à mettre en place.
Je compte, durant les prochaines semaines, publier une série de billets, qui constitueront un making-of, en léger différé sur l’avancée réelle des travaux. Plusieurs raisons m’ont donné envie de me lancer dans un tel making-of. Et d’abord, c’est une idée qui m’est venue en voyant le making-of d’un turbomédia par les-auteurs-numériques, alias Hervé Créac’h et Frédéric Detez. Ce sont également toutes les discussions que je peux avoir régulièrement avec différents acteurs et/ou observateurs de la bande dessinée numérique sur la place de la technique dans la pratique de l’auteur qui m’ont donné envie de partager mon expérience concrète.

Evidemment, pour moi qui vise à la conception d’interfaces propres à chaque récit, l’aspect technique est central. Le codage fait intégralement partie de la création d’une bande dessinée numérique. La technique est également centrale dans la mesure où j’en fais souvent – et c’est encore le cas dans ce projet – une contrainte de création.
Je souhaite donner un aperçu de la manière dont tout cela s’agence dans mon travail, qui ne connaît pour ainsi dire pas de frontière entre les phases d’écriture, de dessin et de développement. Les trois s’influent mutuellement au cours de la création, et je ne tiens donc pas d’échéancier qui feraient se succéder les différentes étapes : à tous moments, je peux intervenir sur chacun de ces trois niveaux, et je ne m’en prive pas.
Il y sera question d’improvisation également, et de la façon dont je tente de l’exploiter dans ce nouveau projet. Cela me donne un bel avantage pour ces billets à venir : je n’en dirai pas trop sur l’histoire car je ne la connais moi-même encore que très partiellement ! (Cela me donnera aussi très certainement des raisons de disserter sur les impasses que je rencontrerai immanquablement…)
Je vous dis donc à bientôt pour le second billet de cette série, qui sera consacré aux raisons qui ont guidé les choix concernant l’interface.
Glitch Machine
Pour aider un de mes étudiants, j’ai bricolé un programme en Actionscript 2 (on a que Flash MX à la fac, ça ne nous rajeunit pas!) qui simule automatiquement un effet de tearing sur n’importe quelle image. « Simule » car le but du jeu, c’était de pouvoir contrôler l’effet. On peut donc paramétrer l’emplacement de la zone à glitcher, l’épaisseur des « lignes », l’amplitude et la vitesse des mouvements. Fonctionne aussi avec des vidéos si elles sont très lègères.
Romuald et le tortionnaire
Ma nouvelle bande dessinée interactive Romuald et le tortionnaire est en ligne!
Elle est au sommaire du 5è numéro de la revue de littérature hypermédiatique bleuOrange lancé aujourd’hui. Cette revue est une émanation du laboratoire NT2 (Nouvelles Technologies Nouvelles Textualités) et de Figura (Centre de recherche sur le texte et l’imaginaire), tous deux de l’Université du Québec à Montréal.
Accès à bleuOrange.
Accès direct à Romuald et le tortionnaire en cliquant sur l’image ci-dessous.